Правильное и неправильное автодополнение
Размышлял об автодополнении. Это когда вводишь в тестовое поле буковки, а умный сервис предлагает тебе варианты, которые этим буковкам соответствуют.
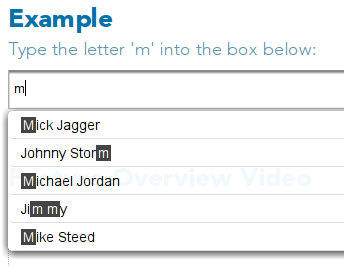
Мне такая штука будет нужна в одном проЭкте, поэтому я пошёл искать готовые решения. Нашёл вот такую реализацию автодополнения на jQuery. Выглядит красиво, но работает немного странно. Если например набрать буковку m, то выдаст все варианты, в которых встречается эта буковка. Вот картинка:

Логично? Нифига не логично. Кому в голову придёт вводить слово Jimmy, начиная с буквы m? У людей есть интересная особенность - они пишут слова с начала, а не с середины.
Это был пример неправильного автодополнения.
В моём представлении правильное автодополнение должно работать так: сначала выводятся те варианты, в которых хотя бы одно из слов начинается с заданных букв. Если таких нет, то выводятся варианты просто содержащие заданные буквы (хотя мне это кажется излишним).
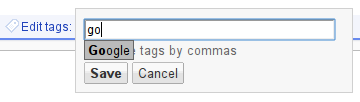
Как выяснилось, именно так делает Google Reader при добавлении тэгов. Ввожу w - получаю Web Design. Ввожу d - получаю опять Web Design. Если ввожу eb (sic!) - снова получаю Web Design. Радостно!
А вот если у меня будет тэг, начинающийся с eb, то Web Design выскакивать уже не будет (проверено).
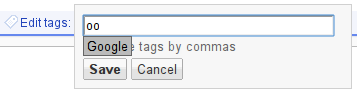
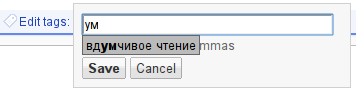
Кстати, в Google Reader заметил интересную особенность. Рассказывать не буду, просто покажу картинки, а вы ищите сами.